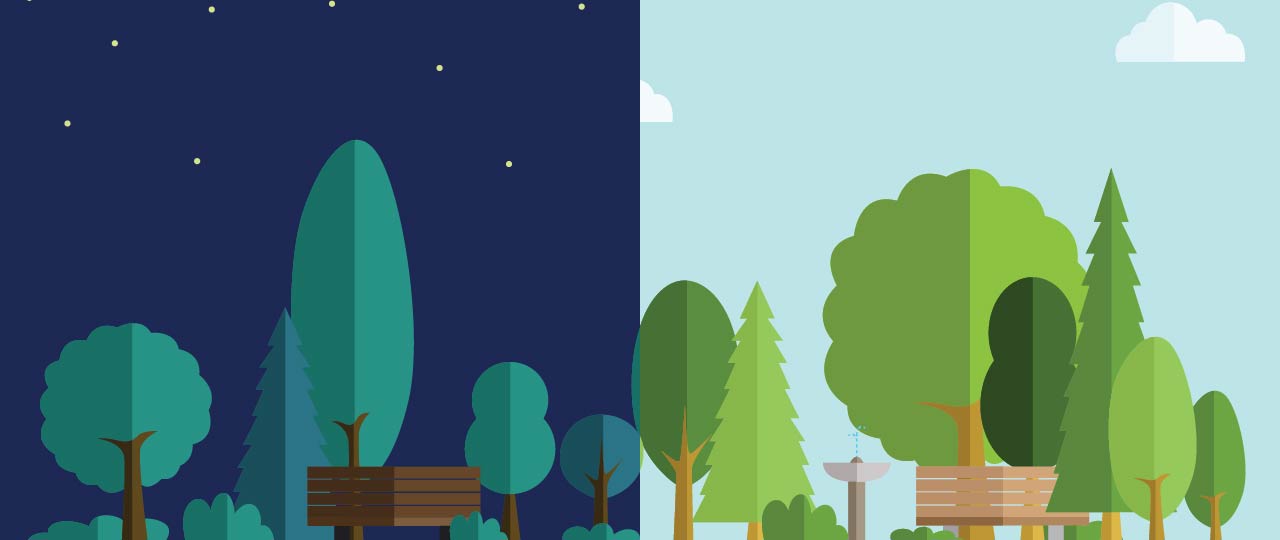
通过JS获取当前浏览器的时间,然后根据当前时间判断加载不同的js和CSS,即可实现让网站根据时间自动切换配色,比如像魔法森林这样到了夜晚就自动切换成夜幕降临的样子。
[js]
//根据时间加载不同的CSS
function getStylesheet() {
var currentTime = new Date().getHours();
//晚上
if (0 <= currentTime&¤tTime < 7) {
//在head加载代码
document.querySelector(‘head’).innerHTML += ‘<link rel="stylesheet" href="加载的样式表地址" type="text/css"/>’;
}
//白天
if (7 <= currentTime&¤tTime < 19) {
document.querySelector(‘head’).innerHTML += ‘<link rel="stylesheet" href="加载的样式表地址" type="text/css"/>’;
}
//晚上
if (19 <= currentTime&¤tTime < 24) {
document.write("<script language=’javascript’ src=’加载的js地址’></script>");
}
}
getStylesheet();
[/js]