这是一种利用AE的两款插件制作的效果。可以用来模拟LED灯光效果(点阵显示屏效果)。
主要需要解决的问题:如何生成粒子阵列,如何解决粒子阵列闪烁的问题,如何让视频可以循环。
先来看看效果:
*使用支持HTML5的浏览器才能播放此视频
使用的两款插件是: TrapCode Particular(粒子插件,用来制作点阵效果和背景中的圆形动画),TrapCode Shine(体积光插件,用来制作文字的发光效果),Optical Flares(灯光效果插件,用于制作背景中的弧形发光效果)。
所用插件在文章末尾有下载地址。
第一步:
创建一个合成< RENDER >,选择合适的分辨率和帧率,并记住所选择的帧率,通常使用 24帧/s 即可。在这个新的合成中,创建一个纯色层。
为纯色层添加效果< TrapCode ->Pariticular >
在Particular设置中,将 Velocity 和下面的3个以此开头的属性调整为 0
这个属性控制粒子在发射后的分散程度,调整为0则意味着粒子在从粒子源发射出后将不会偏离之前的位置
然后点击 Emitter Type 属性,将其从默认的Point更改为Layer Grid
意思是,更改粒子发射器类型为 图层控制的网格 发射器
之所以如此设置是因为要生成一个点阵屏幕,我们需要用另一个图层上出现的内容来控制粒子的属性。
接着创建一个新的合成< 图像控制器 >,新的合成应该与刚才创建的合成具有一致的属性。将合成< 图像控制器 >拖入合成< RENDER >中,打开它的3D图层开关。
这里启用3D图层是因为插件要求,作为粒子发射器的图层必须是3D图层
选择纯色图层,继续编辑粒子效果设置,找到 Emitter -> Layer Emitter,在Layer中选择合成< 图像控制器 >,在Layer RGB Usage中选择 RGB – Size Vel Rot + Color
这个选项的意思是,用 < 图像控制器 >作为控制粒子大小和颜色的图层
第二步:
进入合成< 图像控制器 >,在这个合成中创建的任何图像都将被显示在刚才创建的虚拟LED点阵显示屏上。
先创建一些文字内容。
然后新建一个合成< 粒子背景 >
在新建的合成中新建一个纯色图层,在这个纯色图层上应用 Particular 效果。
将Emitter中的 Direction属性设置为 Outwards
这个属性控制着粒子的发射方向,Outwards就是让粒子以类似放射状发射(向外发散)
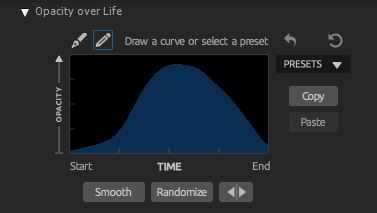
在Particle中展开 Opacity over Life选项,绘制如图所示的曲线形状。

在绘制完成后,点击 Smooth 按钮平滑线条,使效果平滑。
这个属性控制着粒子的透明度,也就是显隐效果,这条曲线使得粒子在最开始发射出的几秒内是不可见的,使得粒子看上去不是从一个中心点发出的(实际上是从一个中心点发射出的)
接着调整上面的 Size 属性,调整到合适为止。然后展开下方的 Color over Life,为粒子设置一些合适的颜色,粒子将随着生命周期改变颜色。
现在预览一下可以发现,粒子并不是循环的,因为现在需要的是一个可以循环的视频,所以粒子的状态也必须要循环起来才行。
首先确定一下需要循环的时长,这里我需要20秒的循环视频,所以将合成< 粒子背景 >的长度调整为20秒。
现在确保时间轴处于第一帧的位置,点击 Particular 效果中的 Particles/sec 旁边的时钟按钮为其创建一个关键帧。
这个属性控制粒子每秒的发射数量
接着按 U 键,打开时间轴的关键帧视图,在第一帧的菱形图案上右键,点击“切换定格关键帧”
定格关键帧的意思就是,关键帧之间没有补间动画,这样设置出的动画是突变型的。
然后将时间转到20秒,调整 Particles/sec 的值为0
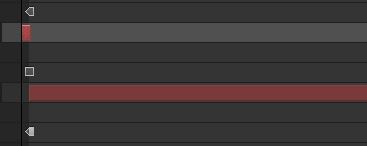
接着按 Ctrl+D,复制一个一样的层出来,也按U打开它的关键帧视图,将它的时间轴滑块向左拖动,直到它20秒的关键帧和原始层第1秒的关键帧对齐为止。如图:

然后拖动它的滑块的右侧,延长这个层的持续时间到20秒。
好了,现在播放预览就可以看到,粒子在20秒内的动画是循环起来的。
原理是什么呢?
要让动画循环起来,就是要让动画的第一帧和最后一帧有相同的画面。
原始层在第一帧时,粒子才刚开始发射,但还没有任何粒子被发射出来,在最后一帧时,因为我们设置了定格关键帧为0,所以在最后一帧也同样没有粒子被发射出来,但是此时已经有尚未消亡的粒子存在。
那么第一帧和最后一帧此时的差异就在于是否有尚未消亡的粒子存在了。
此时复制原始层,在新层中,将原来的最后一帧移动至第一帧,就使得第一帧也拥有了和原始层最后一帧状态完全相同的尚未消亡的粒子。
这样两层叠加后,第一帧和最后一帧的画面就一致了,动画也就循环起来了。
现在回到合成< 图像控制器 >中,利用Optical Flares和TrapCode Shine添加其他效果,这些就不详细说明了。这两个效果的动画可以简单的通过类似的原理进行循环。(当然不需要像循环粒子一样这么复杂的设置啦)
第三步:
回到< RENDER >中,现在播放预览会发现,粒子的大小和颜色已经受到了< 图像控制器 >的控制,但是依然和演示中的那种效果有很大的差别。
继续对粒子进行设置。
粒子设置中,展开 Emitter -> Grid Emitter
将XYZ三个维度的数值分别设置为 150 /50 /1
注意:这里的数值不要设置过大或过小,过大会导致画面黑屏,过小会导致画面变形或黑屏
此时播放预览可以发现,效果已经非常接近了,但是会出现一个非常诡异的情况,那就是画面会时不时消失或者闪烁。
之所以会出现这种情况,是因为粒子有自己的生命周期,当粒子的生命结束后,就会消亡,当粒子消亡后,画面自然就消失了。
要解决这个问题,需要用到表达式和粒子设置中的physics time factor(物理时间因素)。
首先,回到第一帧,找到 Particle -> Life [sec]属性,按住Alt然后点击旁边的时钟,启用表达式。
在里面输入 1/24
意思是,将这个属性的值设置为1/24秒,也就是一帧(因为目前合成的帧率是24fps)
这样以来,粒子的生命周期就变成了一帧这么短。
接下来,找到 Physics -> physics time factor,回到第一帧,点击钟表设置关键帧,在第一帧设置数值为1,然后前进到第二帧,设置数值为0
这个属性控制时间,相当于时间伸缩,数值越小速度越慢,越大速度越快,负值则是反向运动。
设置好以后,粒子就会在生成后被冻结。
现在可能会黑屏,不用担心,那是因为一帧内生成的粒子太少或没有导致的,所以我们现在需要巨大的每秒粒子生成量来提高在一瞬间生成的粒子的数量。
找到 Particles/sec 属性,设置值为100000(10万),不用担心如此大的数值会对你的电脑造成负担,因为在一帧的时间过后,粒子就会被完全冻结,不消失也不生成了,所以最后实际出现在屏幕上的粒子其实并不多。
这时再播放预览,就可以看到与文章开头一样的效果啦。
当然现在可能还有个小问题,那就是在第一帧的时候会黑屏,难道只有移动整个图层的滑块这一种方法嘛?
实际上,在 Emitter -> Emission Extras 中,有个属性交 Pre Run,这个属性控制着提前运算,将它设置为100,就会在第一帧开始前运算好粒子了,这样再次预览就可以发现,第一帧完全正常了。





有6个影子
😉 现在可以使用Emoji表情
231231
只是测试一下崭新的评论系统
Let’s have a try
评论嵌套显示
谢谢^_^